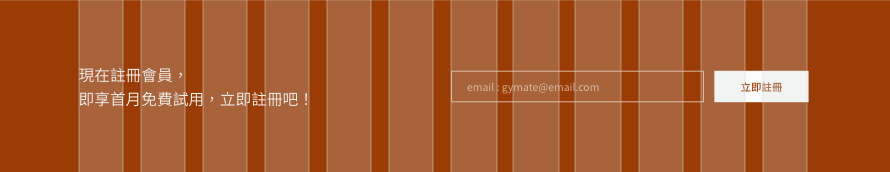
前面完成了「Plans」區塊,今天來完成「CTA」的區塊。

CTA的樣式



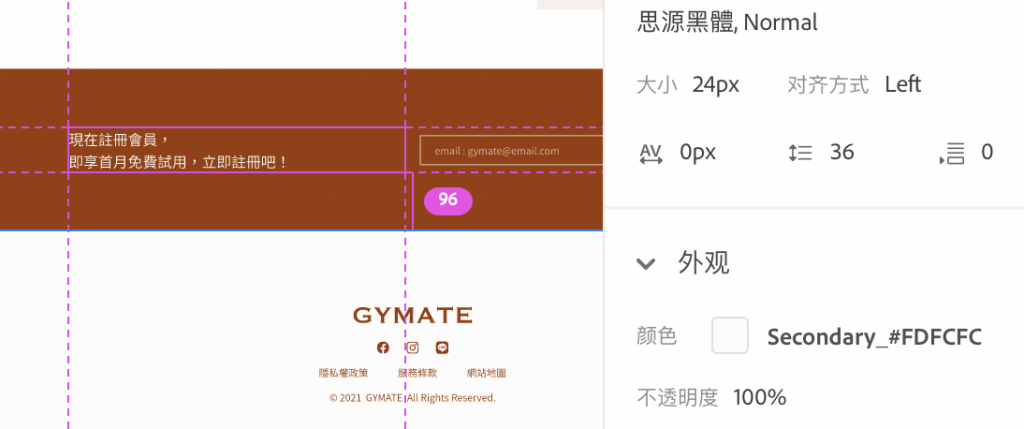
標題的樣式

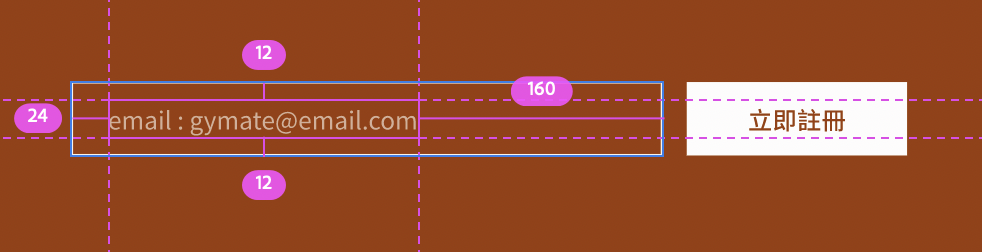
Input的樣式


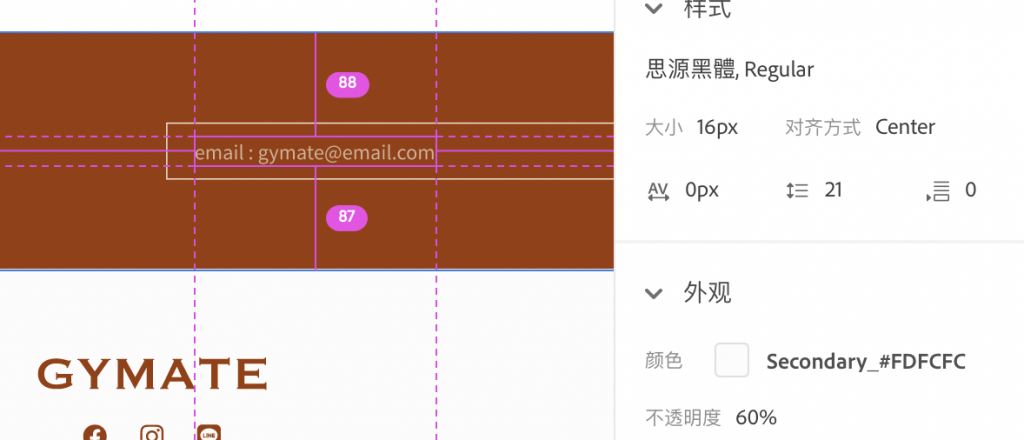
Placeholder的樣式

Button的樣式


先開一個新區塊 ,加入container
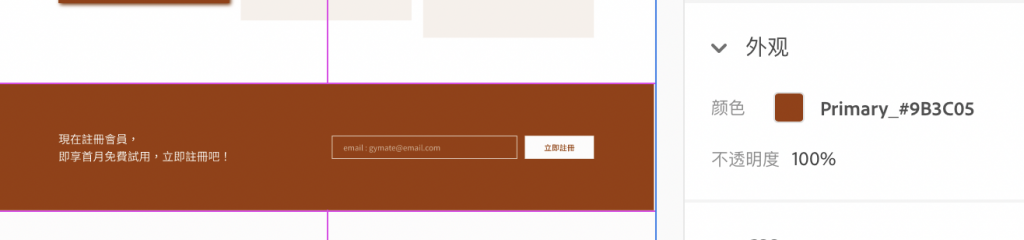
section ,設定背景顏色為bg-primary ,以及padding
section裡新增container 、row和col-6
<section class="bg-primary py-10">
<div class="container">
<div class="row">
<div class="col-6"></div>
</div>
</div>
</div>
加入並設定標題
col-6裡新增<h4>和標題內容text-primar和 fw-normal
<br>讓第二句換行<div class="col-6">
<h4 class="text-secondary fw-normal">
現在註冊會員,
<br>
即享首月免費試用,立即註冊吧!
</h4>
</div>
加入並設定input
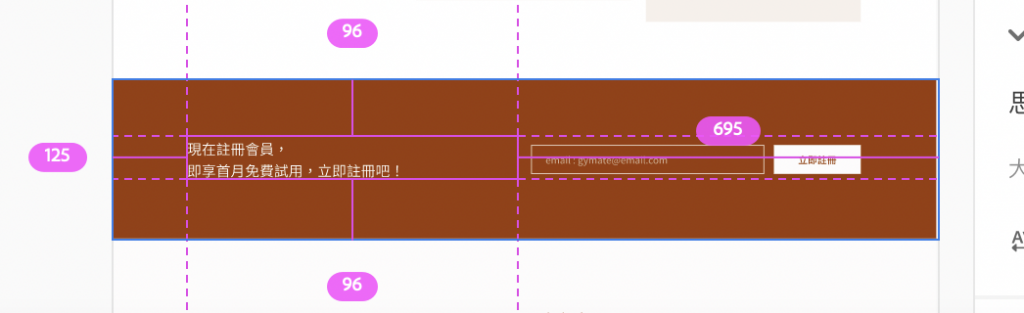
在col-6裡新增d-flex 和align-items-center ,讓input與btn可以水平置中
在div裡面新增input 和 btn
設定input的樣式:py-3、ps-6、bg-transparent、border、border-secondary 、me-5 ,新增style去設定寬度60%
設定placeholder的內容
設定btn的樣式:btn-secondary、border-1、py-3、px-8、text-primary、fw-medium
雖然本身btn沒有border,但因為要跟input的高度一樣,所以再加上一個border給它,不然會差2px喔!
<div class="col-6 d-flex align-items-center">
<input class="py-3 ps-6 me-5 bg-transparent border border-secondary " style="width: 60%;" type="text" placeholder="email : gtmate@email.com">
<button class="py-3 px-8 btn btn-secondary border-1 text-primary fw-medium ">立即註冊</button>
</div>
登登登登,CTA的區塊就完成啦!明天繼續來切下一個區塊吧 (๑´ㅂ`๑)